Mục lục
Công nghệ web ngày càng được cải tiến để đem đến cho người dùng sự thuận tiện, nhanh chóng trong quá trình trải nghiệm. Trong phạm vi của bài viết này sẽ giúp bạn tìm hiểu kiến thức về Server Side Rendering là gì. Đây cũng là một công nghệ mà bạn không nên bỏ qua vì nó hiện hữu rất nhiều trên internet.

Server side là gì?
Server side là kịch bản thường được sử dụng bởi máy chủ để người sử dụng tùy chỉnh website đang truy cập. Server side là một kỹ thuật được dùng để phát triển website. Bên cạnh chức năng cung cấp việc hiển thị tập tin website, nó còn phản hồi cho server biết các tùy chỉnh của người truy cập đối với website.
Hoặc có thể hiểu đơn giản, bên cạnh cung cấp nội dung một trang web, Server side còn thiết lập một website tĩnh với các thông số tùy chỉnh khác nhau. Chức năng này được nhiều website áp dụng để tăng sự thân thiện với người dùng, thu hút thêm lượt truy cập.
Server side chính là dạng hỗ trợ nâng cao cho website và chúng được các máy chủ cung cấp. Để hiểu rõ hơn về Server side, bạn nên tìm hiểu thêm về 3 loại máy chủ cơ bản sau:
- Máy chủ riêng: Đây là máy chủ vật lý dành riêng cho một website. Hầu hết nó dành cho các website lớn với lượng truy cập khủng. Máy chủ hoạt động bằng cách chạy trên phần cứng cùng các linh kiện đã thiết lập sẵn trong máy. Vì là máy chủ vật lý nên việc nâng cấp hay thay đổi cấu hình đòi hỏi người quản lý phải có kiến thức về công nghệ.
- Máy chủ ảo: Máy chủ ảo là một phần được phân chia từ máy chủ vật lý thông qua việc sử dụng công nghệ ảo hóa. Máy chủ ảo có tài nguyên giống máy chủ vật lý vì chúng được chia sẻ từ máy này.
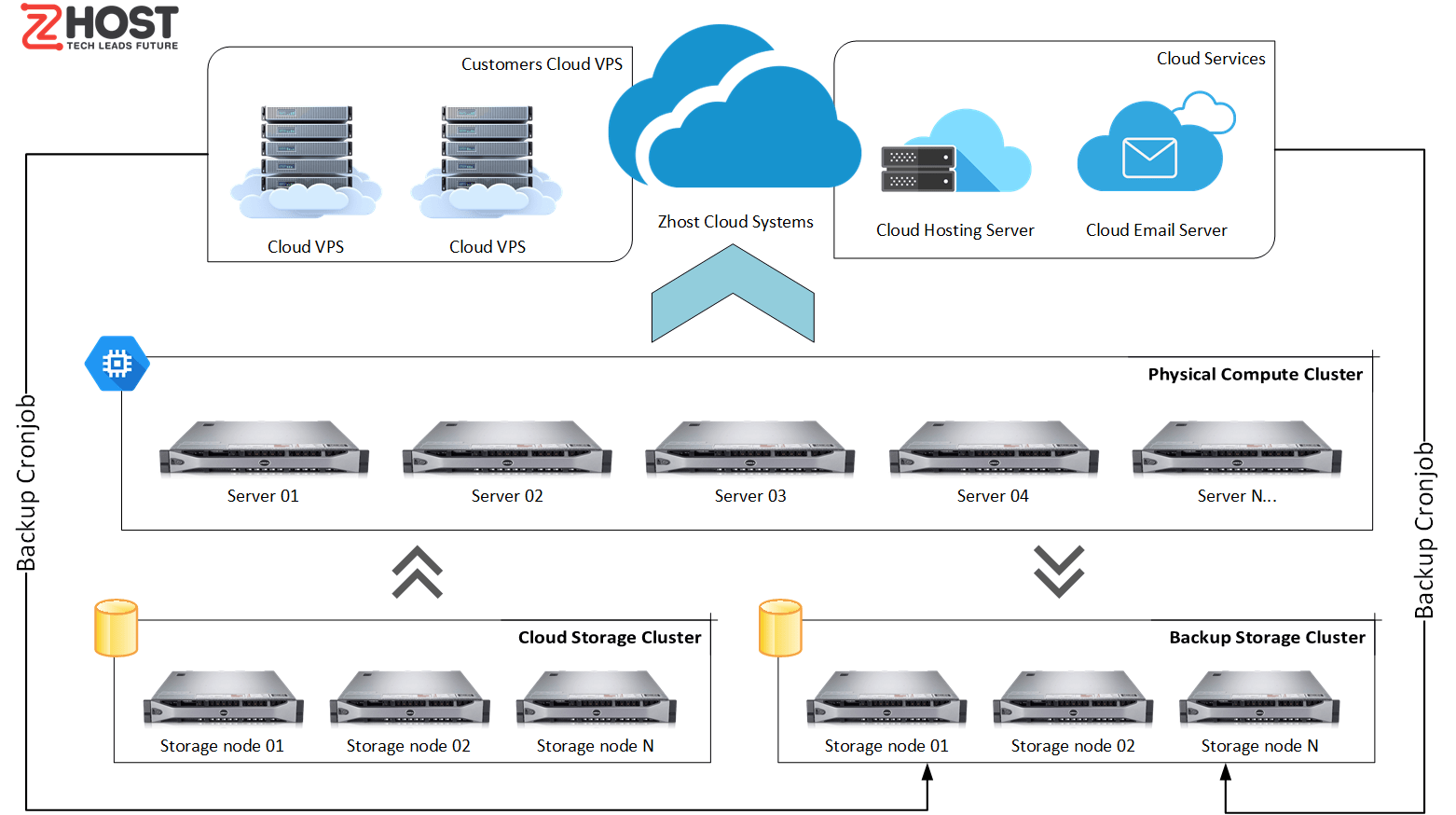
- Máy chủ đám mây: Là một dạng máy chủ được xây dựng trên nền tảng thuật toán đám mây, có khả năng tối ưu không gian lưu trữ. Chúng hoạt động thông qua việc liên kết, kết nối tạo nhiều máy chủ vật lý thành một mạng lưới cùng với trung tâm lưu trữ SAN.

Server Side Rendering là gì?
Server side rendering là một cơ chế đã được sử dụng từ lâu. Theo cơ chế này thì hầu hết các xử lý logic đều ở phía máy chủ. Trong đó, máy chủ thực hiện xử lý và tiến hành các thao tác với cơ sở dữ liệu để thông dịch (render) ra thành HTML, sau đó gửi phản hồi cho khách hàng. Trình duyệt của khách hàng cũng sẽ chỉ hiển thị HTML này.
Đặc điểm của Server Side Rendering là gì?
Server side rendering có các đặc điểm sau:
- Thực hiện xử lý logic và chuyển dịch thành HTML tại máy chủ.
- Định tuyến chuyển trang tại máy chủ.
Ưu điểm của Server Side Rendering là gì?
“Tuy lâu nhưng không lỗi thời” chính là cụm từ để miêu tả Server Side Rendering, bởi cơ chế này sở hữu nhiều ưu điểm mà các cơ chế khác không có, cụ thể như:
- Tốc độ tải ban đầu nhanh chóng, dễ dàng điều chỉnh vì tất cả các dữ liệu đều được xử lý ở trên máy chủ. Phía máy khách chỉ thực hiện chức năng hiển thị lại các thông tin đã được diễn giải.
- Phần lớn các web framework đều hỗ trợ cơ chế Server Side Rendering.
- Lập trình viên dễ code hơn. Theo đó, các lập trình viên chỉ cần thực hiện code một dự án web, mà không cần tách front-end và back-end.
- Hỗ trợ đắc lực cho SEO. Vì khi tất cả dữ liệu của website được thể hiện dưới dạng HTML nên được các công cụ tìm kiếm Google, Bing đánh giá cao.
- Chạy được trên các trình duyệt, bao gồm cả disable JavaScript.

Nhược điểm của Server Side Rendering là gì?
Mỗi giải pháp công nghệ luôn luôn tồn tại 2 mặt ưu và nhược. Vì thế, Server Side Rendering cũng không ngoại lệ. Dù có nhiều ưu điểm nhưng nó cũng không tránh khỏi được các nhược điểm như:
- Khi người truy cập internet thực hiện chuyển trang thì website phải tải lại nhiều lần, gây ra sự khó chịu khi trải nghiệm web.
- Làm tiêu tốn tài nguyên của máy chủ, khiến máy chủ nặng hơn do phải thực hiện xử lý nhiều thuật toán logic, lẫn dữ liệu. Do đó, để khắc phục tình trạng này, bạn có thể giảm tải bằng cách dùng cache.
- Tiêu hao nhiều băng thông vì máy chủ gửi nhiều dữ liệu, bao gồm cả các dự liệu bị trùng và thừa. Để khắc phục, bạn giảm tải bằng cách dùng CDN.
- Khả năng tương tác kém hơn Client Side rendering do site phải tải lại nhiều lần.
Lý do sử dụserver side rendering là gìng Server Side Rendering là gì?
Dựa vào ưu điểm của Server Side Rendering, dễ dàng thấy được một số lý do khiến người dùng lựa chọn giải pháp này. Đó là:
- Cải thiện hiệu năng
Nội dung thông tin sẽ được hiển thị trên máy khách hàng sớm hơn. Do quá trình chuyển dịch diễn ra từ máy chủ và trang HTML chứa nội dung được gửi đi, thay vì trang trống chỉ được xuất hiển khi tải JS/ React. Thời gian tải trang nhanh chính là điểm cộng được người dùng đánh giá cao khi trải nghiệm website.
Ngoài ra, cũng cần lưu ý là hiệu suất ứng dụng cao hay thấp còn phụ thuộc vào tài nguyên máy chủ, tốc độ mạng
- Optimal Search Engine Optimization
Sử dụng render trên máy chủ cũng chính là tiêu chuẩn vàng để website xuất hiện trong kết quả của công cụ tìm kiếm. Điều này giúp đảm bảo website được thu thập và nhanh chóng lập chỉ mục bởi công cụ tìm kiếm vì nội dung đã xuất hiện ngay trang HTML được diễn giải ở máy chủ. Hơn nữa, Google thường trì hoãn việc thu thập, lập chỉ mục các thông tin của những website được thiết lập trên nền tảng JS, bởi chúng chỉ đọc được trang HTML trống.

- Social sharing
Vai trò của Server Side Rendering là gì trong social sharing? Đó là, nó mang đến cho người dùng một đoạn snippet cùng hình ảnh ấn tượng, nổi bật khi nội dung trang web được chia sẻ trên các mạng xã hội. Tất nhiên, điều này chỉ được thực hiện khi website đã được render từ máy chủ.
Bài viết cùng chuyên mục :
- Radius server là gì? Cách cấu hình Radius Server 2008
- Sửa lỗi outlook không kết nối được server Cực Dễ