Mục lục
Hosting là một dịch vụ lưu trữ dữ liệu trực tuyến. Mặc dù, nhiều người đã quen với khái niệm của không gian lưu trữ này nhưng để biết cách kiểm tra thông số của nó không phải ai cũng có thể làm được. Vì thế, nhằm giúp bạn biết phương pháp check hosting website, Zhost sẽ chia sẻ bạn cách kiểm tra cực kỳ đơn giản sau.
Cách kiểm tra hosting của website còn hạn hay hết hạn
Để kiểm tra thời hạn của hosting, bạn làm theo hướng dẫn sau:
- Bạn đăng nhập vào tài khoản quản trị dịch vụ hosting.
- Tiếp đến, trong hộp thoại hiện ra, bạn chọn ô Services.
- Sau đó chọn My services. Lúc này, các thông tin về thời hạn hosting như ngày tháng năm hết hạn, thời gian cần gia hạn hosting sẽ xuất hiện. Thông thường, trong thời gian từ 15 – 30 ngày trước khi hosting hết hạn, nhà cung cấp dịch vụ gửi một email thông báo và đề cập chi tiết lịch gia hạn.
Nếu không thực hiện kiểm tra hosting bằng cách trên thì bạn cũng có thể liên hệ trực tiếp nhà cung cấp dịch vụ để yêu cầu họ check hosting giúp.

Check hosting website về dung lượng
Dung lượng, băng thông hosting rất quan trọng trong việc tối ưu trang web vì chúng ảnh hưởng đến trải nghiệm của người dùng đối với website. Bởi các yếu tố này quyết định đến tốc độ tải, truy cập trang.
Để kiểm tra dung lượng hosting, bạn sử dụng công cụ Directadmin và làm theo các hướng dẫn sau:
- Đăng nhập vào tài khoản quản trị Hosting Directadmin.
- Rê chuột vào góc phải màn hình, chọn mục Your Account. Trong mục này có các thông tin của tài khoản hosting gồm:
– Disk Space (dung lượng): Đây là tổng dung lượng được phép lưu trữ trên hosting. Chúng có cơ chế hoạt động giống như USB. Đó là, dung lượng càng lớn thì host có khả năng lưu trữ dữ liệu càng nhiều và dung lượng nhỏ thì dữ liệu lưu trữ sẽ ít.
– Bandwidth (băng thông): Thông số này chính là thước đo tổng dữ liệu website được truyền tải (upload, download) qua host tối đa trong một tháng.
– Email: Số lượng địa chỉ email theo tên miền mà người dùng được phép sử dụng tối đa. Đối với hosting dạng shared thì số lượng email sẽ bị giới hạn nên để việc sử dụng email hiệu quả, bạn có thể chọn dịch vụ email hosting.
– FTP account: Số lượng tài khoản FTP tối đa được phép sử dụng.
– Databases: Đây là thông số về dung lượng dữ liệu có thể dùng.
– Inodes: Tổng số lượng file và folder.
Bên cạnh đó, hệ thống cũng cung cấp cho người dùng biết dung lượng đã sử dụng và dung lượng tối đa của gói hosting. Bằng cách, bạn quan sát số liệu trong cột Used, Max.

Cách kiểm tra hosting của website: Kiểm tra các thông tin website
Kiểm tra tên miền
Bên cạnh check hosting website về các thông tin thời hạn của hosting, băng thông, dung lượng, bạn cũng cần phải quan tâm đến tên miền để xem nó có thân thiện với người dùng hay không. Điều này cũng góp phần làm tăng khả năng tối ưu của site, mang lại hiệu quả cao cho sự vận hành website, đặc biệt là đối với những trang thương mại điện tử.
Bạn có thể kiểm tra tên miền dự định muốn mua thông qua phần mềm WhoisThisDomain. Với dịch vụ của ứng dụng này, bạn sẽ có được thông tin về tên miền một cách chính xác nhất. Hoặc bạn cũng có thể sử dụng phần mềm DomainHostingView cũng khá ổn. Ngoài ra, còn cách khác để bạn kiểm tra tên miền là liên hệ trực tiếp đến hotline của nhà cung cấp dịch vụ.
Các thông tin mà bạn có thể check liên quan đến tên miền như:
- Thông tin liên hệ của người mua tên miền, bao gồm tên, địa chỉ, điện thoại, địa chỉ email.
- Ngày mua và ngày hết hạn tên miền.
- Website mà tên miền đang trỏ vào.
- Công ty quản lý tên miền.
Lưu ý: Với các website mà chủ sở hữu tên miền dùng chức năng ẩn thông tin thì bạn không thể xem được thông tin liên hệ của họ. Còn đối với những tên miền Việt Nam có đuôi .vn thì bạn dùng công cụ iNet.

Check hosting website
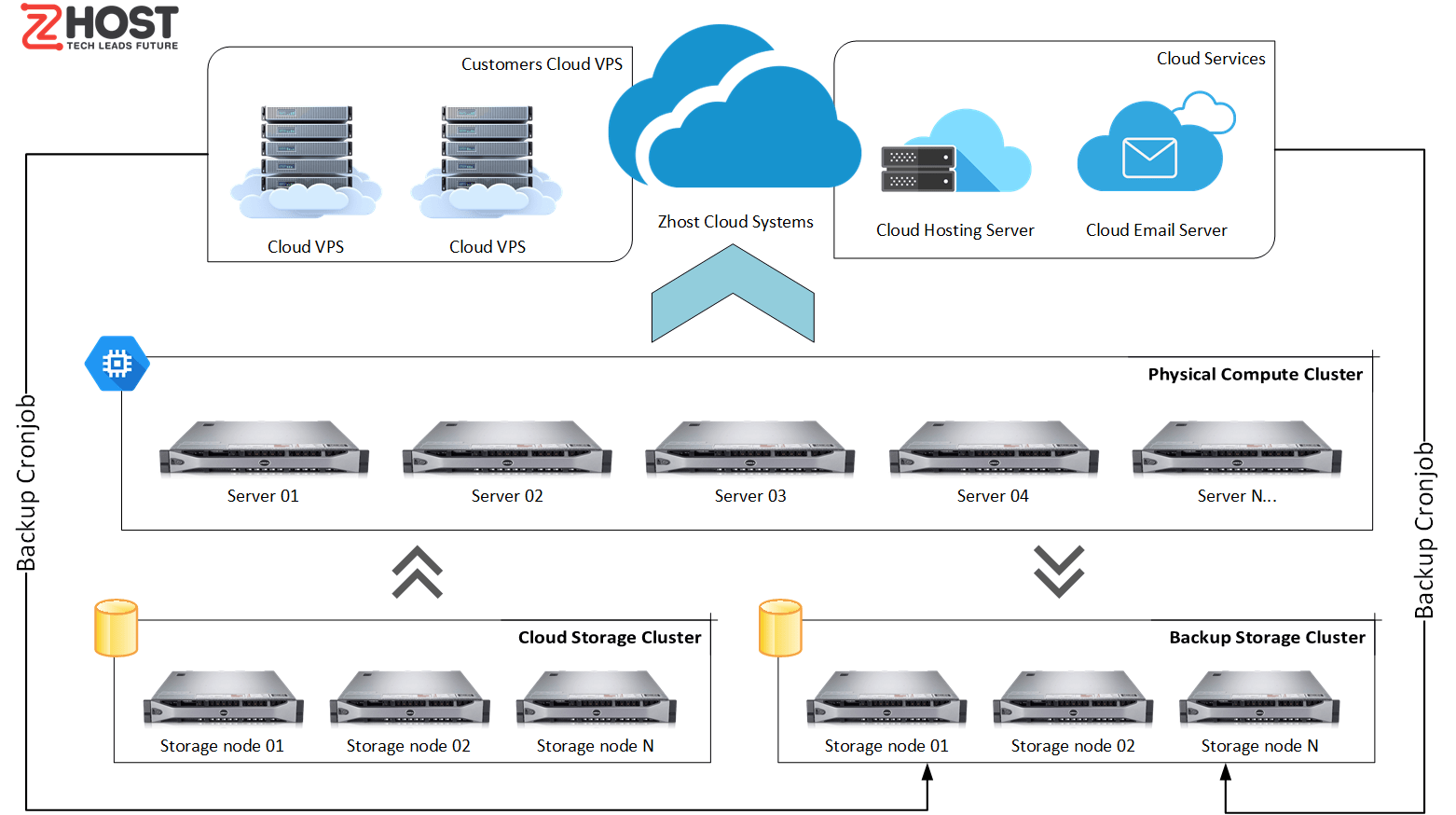
Nếu muốn kiểm tra hosting của website được đặt ở đâu, thuộc nhà cung cấp dịch vụ nào hay đơn giản chỉ là kiểm tra IP hosting thì bạn có thể sử dụng công cụ check-host.net. Đây là công cụ đơn giản, dễ sử dụng và mang đến tất cả các thông tin bạn cần.
Kiểm tra website
Để kiểm tra tổng quát sự thân thiện với người dùng của một website, bạn cần xem xét, đánh giá các yếu tố như Google Pagespeed Insights, W3c Validator, Screenfly, Achecker và Webpagetest.
- Google Pagespeed Insights
Xu hướng sử dụng smartphone phục vụ cho nhu cầu lướt web ngày càng tăng. Vì thế, website cũng cần được cải tiến, điều chỉnh sao cho nhỏ, gọn, nhanh, nhằm có thể đáp ứng mục đích tìm kiếm thông tin của người dùng. Vì thế, để hỗ trợ các quản trị viên, Google đã thiết kế công cụ hoàn toàn miễn phí Google Pagespeed Insights. Với công cụ này, bạn dễ dàng kiểm tra khả năng tối ưu của website mình trên trình duyệt di động.
- W3c Validator
Nền tảng tốt là cơ sở cho một website chất lượng, thân thiện người dùng. Cụ thể như code đã đúng chuẩn và hợp lệ chưa, website có tối ưu hay không. Những hoạt động này rất hữu ích cho công tác SEO, giúp website vận hành hiệu quả, tiếp cận với nhiều người dùng.
Nếu muốn kiểm tra chất lượng HTML & CSS, bạn sử dụng công cụ miễn phí nhưng hoàn toàn chính xác là W3C validator.

- Screenfly
Nếu muốn kiểm tra website hiển thị tốt trên thiết bị di động lẫn giao diện máy tính thì công cụ ScreenFly là một gợi ý khá hoàn hảo. Bởi nó có giao diện đơn giản, dễ sử dụng. Bên cạnh đó, ScreenFly còn chứa cả một thư viện mẫu giao diện phong phú, giúp người dùng thoải mái kiểm tra trên ScreenFly.
- Achecker
Đây là công cụ trực tuyến được đánh giá hàng đầu trong việc kiểm tra các trang HTML, để có thể xem xét chúng đã phù hợp với tiêu chuẩn W3C về việc tiếp cận đến người dùng hay chưa.

- Webpagetest
Công cụ này hoàn toàn miễn phí và nó có công dụng hỗ trợ người dùng chạy thử nghiệm tốc độ tải của website ở nhiều địa điểm khác nhau trên thế giới. Webpagetest sử dụng trình duyệt thực là IE, Chrome và ở trạng thái kết nối với người dùng, nhằm mục đích cải thiện tốc độ tải khi tương tác với website.
Webpagetest còn cho phép người dùng có thể chạy thử nghiệm từ mức đơn giản đến nâng cao, bao gồm các hoạt động quay phim, chặn nội dung… Sau đó, nó trả về kết quả trực quan, được thể hiện thông qua biểu đồ về việc tải dữ liệu, tối ưu tốc độ site. Tiếp đến, nó đưa ra gợi ý cải tiến nhằm tăng khả năng tối ưu của website. Bên cạnh check hosting website thì cách thức kiểm tra tốc độ website này khá hữu ích, giúp các quản trị viên nâng cao hoạt động của site.